http://www.articulate.com/rapid-elearning/5-powerpoint-e-learning-tips-a-free-template/
April 17th, 2012

At a previous workshop someone wanted to see how this was done so we created one quickly in class. I like to do these templates because they help bring out a few ideas.
Ideas to Inspire Your Creativity
Most of us aren’t graphic designers and we struggle to come up with a nice looking design. One way to work around that is to be inspired by those who have graphic design skills.As a habit, I like to review website designs for ideas. I learn a lot about layouts and how the designer is using color. I can apply these ideas to my elearning courses because when it comes down to it, a web pages and elearning screens are going to have the same visual elements like text, objects, colors, and pictures.
Develop Technical Proficiency
I’ve shared many templates and illustration ideas over the past few years. While the actual templates work for some of your projects, the main point is less about the actual output and more about developing technical proficiency with the tools you have. In this case, I mostly use PowerPoint.With each template I try to reinforce some design ideas and techniques that you can use in PowerPoint to create your own templates or illustrations. If you can use the ones I give away, that’s cool. But hopefully you’ll take the time to practice some of the techniques so that you develop more proficient skills in PowerPoint.
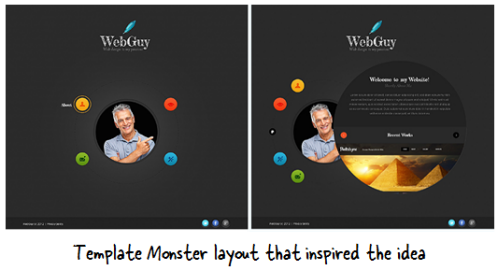
Here’s a template we built in the workshop. The inspiration came from a template we quickly found on the template monster website.
I liked the circular layout and the dark background. I also liked that the background is patterned because that lets me show a few extra design tips when using PowerPoint.
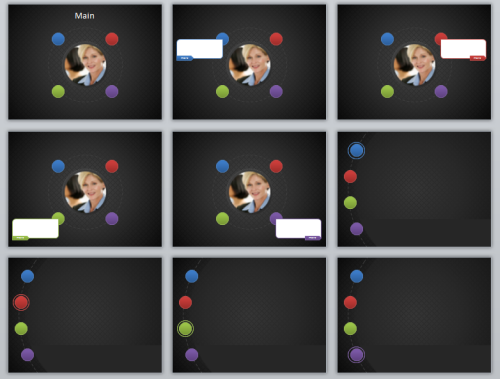
Above are the layouts we quickly developed in the workshop. As you can see, they look similar, but they’re not verbatim. I try to keep as much space open for content as I can so I didn’t use the larger circle layout from the template monster template.
PowerPoint Production Tips
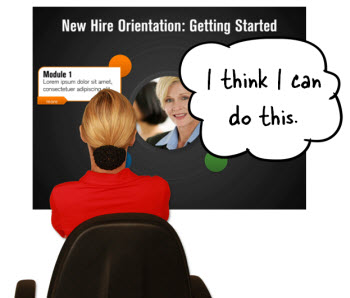
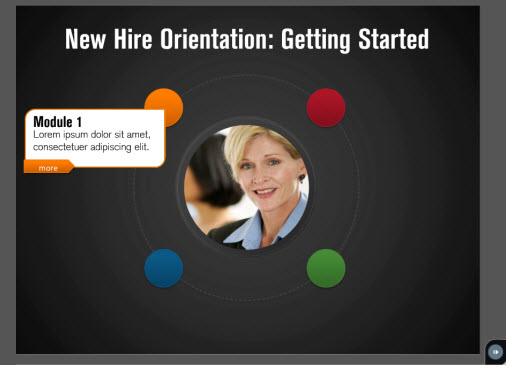
Here’s an example of the template in action. If you want to use it, you can download it here.After previewing the template, check out the production tips below. They’ll help you save time the next time you build a rapid elearning course.
Create textured backgrounds by layering transparent images. Create shapes and fill them with gradients, colors, or patterns. Then vary their transparency. Sit them on top of each other and you can create all sorts of effects.

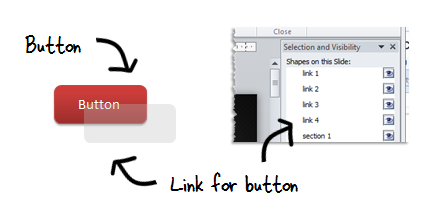
Add hyperlinks as objects and not on the object. If I use a hyperlink, I try to create a rectangle for the link rather than put the link on the object itself. The reason I do this is because I can identify the links on the slide.

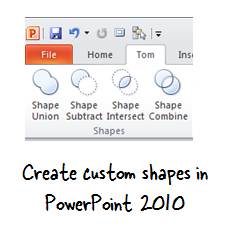
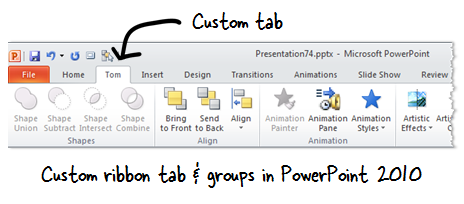
In PowerPoint 2010, you can create custom shapes by combining shapes or using one to punch out a shape from the other.





No comments:
Post a Comment